If you are struggling with your website performance, this blog is definitely for you. I will show you how you can improve website speed from a case study of my client’s projects. This beginner guide will definitely help you to boost your website performance. No technical knowledge required to implement these measures, which I will be covering in this blog. Consider this Step-by-step guidance to improve your website speed.
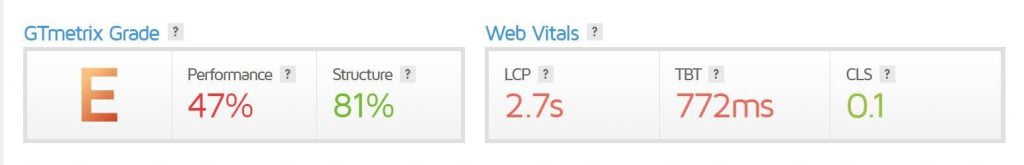
Before I start, test your website speed grade and keep it with you, you might need this at the end of this to compare the website performance after implementing these settings. Let me tell you the GT Metrix Grade before we started this project. Its E! With 47% on Performance and 81% on structure.

So, let’s get started. The most important thing about website development is to choose the right platform on which the website is going to launch. As I am taking a case study here, I will not go in depth of things you should know about website development. But instead, I am taking this project as a reference and show you how you can improve website speed.
Choose a Website Development Platform
Google launched Core Web Vitals in 2020, are a set of metrics related to speed, responsiveness and visual stability based on the user experience. So, it is important to know that the metric has changed on how your website performs. Before, it was Page Speed and Y Slow Score on GTMetrix to measure. Now, it is a Core Web Vitals. On top of that, yourtripguy.com was built on the WIX Platform and the client was not happy in terms of Performance and usability. So, I have decided to move to WordPress, one of the best platforms to have a website on. In fact, 40% of the websites on the Internet are on WordPress Platform.

There is a difference between WIX and WordPress. WIX is a Website Builder, whereas WordPress is a Content Management System (CMS). WIX has benefit in terms of Ease of Use, Functionality, and features like built in options. But, it also has downsides like owning rights, migration to other platforms and closed source. On the other side, WordPress is far and way outclasses WIX when it comes to choice of themes, control over your data and customisation of your development. For yourtripguy.com, we choose WordPress, but you can check out the in dept explanation by SEMrush on their blog about Wix vs. WordPress.
Choose a Best Fit Hosting Plan
This is most important before your project begins. To decide the platform on which your website is going to stay. There are hundreds of option available. There is no rocket science here, the more you spend, the better you get. But the goal is to decide the platform that is best for your website, not the most expensive and fastest one.
Types of Hosting
Shared Hosting
It is the most popular in the market, the average customer usually pays between $3 to $20 a month. For example, you are just starting with your personal website or want to write a blog. One can start with the shared hosting initially and later move to a better plan when the traffic grows. For Shared Hosting, I recommended Hostinger to start with. Their Promotional Plans start with less than a dollar a month.
VPS, or “Virtual Private Server”
The second type of hosting is VPS, or “Virtual Private Server”. You are looking at a cost of between $5 to $15 or more a month, depending on your need. This is best if you have started a small business and do not want to opt in for shared hosting. This gives better performance, but it also means that you are responsible if something breaks, and for optimising your server for performance.
Dedicated Hosting
It is third in our list. Dedicated servers costs are one of the most expensive web hosting options because it gives you full control over that server. And it is exclusively rented by you. Ideally, this type of hosting is for Digital Agency, or Big Corporate.
Managed Hosting
Last but not the least, The Managed Hosting and most reliable option for non-technical users. Currently, yourtripguy.com uses managed hosting from Obble Hosting Provider. It handles all the back-end server related task along with the hardware requirement. In addition, they provide priority support when you’re needed. Ideally, the cost varies from $25 to $150 a month or more, depending on the requirement of your website. My recommendation, If you want to save some time, managed hosting is the way to Go.
Regardless of what plan you choose with the hosting provider, you should always look for these features like SSL Certificate, PHP7 or Higher, Nginx Server, their Network, and web protocol like HTTP/2 to ensure your website runs as fast as possible.
Choose an Optimised Theme
This part confuses the client most. While offering multiple options to choose from, clients go for the one which looks aesthetically better and has all the new shiny features like animated sliders, parallax effects and vivid icons etc. But, in terms of the performance, every such element you see in a theme has some impact on the overall speed of your website.
Also, there are Free Themes and Paid Themes. Choose the one over the other depending on the need of the website. I always recommended starting with the free theme, and later you can always upgrade to the paid version if necessary. If you are not sure which one if for you, read this article on Free vs. Paid Theme on Kinsta to know the depth difference between both.
Remember, always choose the theme which is responsive, lightweight, has enough but not all the features that one requires and regularly get updates for the performance improvement and security fixes. We decide a FREE theme from Rara Theme for this project.

Remember try not to use page builders if possible, that was the reason that we moved out from WIX. Website builders or Page builders adds tons of code to the project that affects the website’s performance. I have personally seen massive difference before and after installing page builders like Elementor. Although, I like page builder for designing but not recommended when you want to improve website speed.
Image Optimization is essential
To be honest, developing a website without images is not possible for most of the projects. And, images plays a crucial part of website development like Business Logo, Banner, and many more. Well, the larger the size of the image, the higher time it will take to load your website. This goes hand in hand. So, make sure to use optimized images to improve website speed.
Image Optimization is a process of reducing the image file size without losing its quality. This can be achieved through compression methods like Lossy and lossless on WordPress through Image optimization plugin or through script.
There are plenty of Image Optimization plugins available on WordPress repository. However, we are using Short Pixel here on yourtripguy.com. Average image reduction so far achieved is 71%.

Take a look at the comparison of non-optimized image and optimized image. Short Pixel have Reduced the Image size by 88.05% (lossy compression) without loosing their quality.

There are different types of Image format. Ideally, you should use JPEG (or JPG) images for most of the cases as their file size is smaller compared to PNG. PNG format for transparent background like logo.
Use Lazy Loading to Improve Website Speed
On top of that, if your website has loads of images, then you might need to turn on Lazy Loading. It is an optimization technique that loads the content which are on your screen but delays the downloading and rendering of content that are outside your screen view. In fact, Google also recommends implementing lazy loading for your videos and images for faster load times.
There are many plugins that can do this job well. However, I would recommend to use Jetpack Boost Plugin from Automattic, the company behind the WordPress.com. They have launched this plugin in April 2021 and able to boost your Page Speed Performance based on Core Web Vitals.
Use Caching to Improve Website Speed
This sound a bit more technical right? Let me explain you in a simple way. Every webpage visited by a user on the WordPress site requires a request to the server, processing by that server, and then a final result sent from the server to the user’s browser. Since, there will be so many users doing the same, the system uses lots of RAM and CPU which result in render page slowly. The cache system generates a static HTML file and saves. Other users with the same request reach to the static HTML page instead of going through the whole process that directly improve website speed.
Generally, If your hosting provider provide a caching system with your hosting plan that will be called server-level caching. It basically means they manage everything, and you do not have to worry about setting up anything to improve your website performance. However, if they do not provide, one can use a third party caching plugin from WordPress Repository.
Free vs Paid Caching Plugin
In regard to the case study of yourtripguy.com, we have used WP Fastest Cache (Free) with limited functionality (Because it is FREE!). This plugin already beats pretty much every (free) caching plugin out there.

It integrates easily with popular CDNs such as MaxCDN, Cloudflare, and Automattic’s own Jetpack integrated feature Site Acceleration (previously known as Photon), even on the free version; it’s way easier to make them work together. WP Fastest Cache is reasonably updated, mostly to deal with changes at the WordPress core level or running under newer versions of PHP, as well as to add the odd security fix. The overall interface and major features have become stable many years ago.
However, if you want more features and better support for your website, I recommend WP Rocket (Premium). It is a premium WordPress caching plugin with different plan options starting with $49.

Because it’s a premium plugin, it has the most feature-packed caching options. In addition, it is very easy to set up and simple user interface. I would recommend using WP Rocket Plugin, if you have a corporate website. But, for the personal use or a small blog, you can rely on the free plugin.
Avoid Unnecessary WordPress Plugins
The ultimate benefit of using WordPress is all about plugins. With Plugins, it makes life so easy. One can find 10+ plugins for a single purpose. There are thousands of plugins on the WordPress Repository.
That being said, You shouldn’t install too many plugins, or it will slow down your WordPress site. This might be a factual truth, the quantity of plugins does matter but what matters the most is the quality of plugin installed.
The upper limit I recommend keeping the number of plugins is up to 20.
In the case of yourtripguy.com, we have 13 plugins. While some are essential for the theme compatibility, others play an important role for the client requirement.

Regardless of Business purpose, these are the most Important Plugin category one should install: Contact Form plugin, SEO plugin, Image Optimization plugin, Caching plugin, Security plugin, SMTP plugin, and analytics Plugin.
Keep that in mind, installing the plugin is easy, but it is a hideous process to uninstall it. You might be thinking, What if we deactivate and delete it from the dashboard, this will solve the problem. But you are wrong. When you uninstall any plugin, that will only remove plugins file. But, all the records on the database remains as it is. So, if you have installed 50 plugins and now only kept 20 out of it. Your database still hold the records of 50 plugins. The reason behind this is that the most of the plugin developer wants to retain user setting when they first set up. Later, you do not have to set up everything again even if you want to reinstall that plugin. So, make sure you research well before installing all the plugins.
On a side note, we have been using the Rank Math SEO WordPress plugin since 2019. We firstly trialed it on our own sites, and we were so impressed that we recommended it to many of our SEO clients.
In Conclusion
These are my top 6 things to implement that would lead to improve website speed. Starting with choosing right platform, Best fit hosting provider, optimized theme selection, image optimization, Caching website and avoid unnecessary plugins.
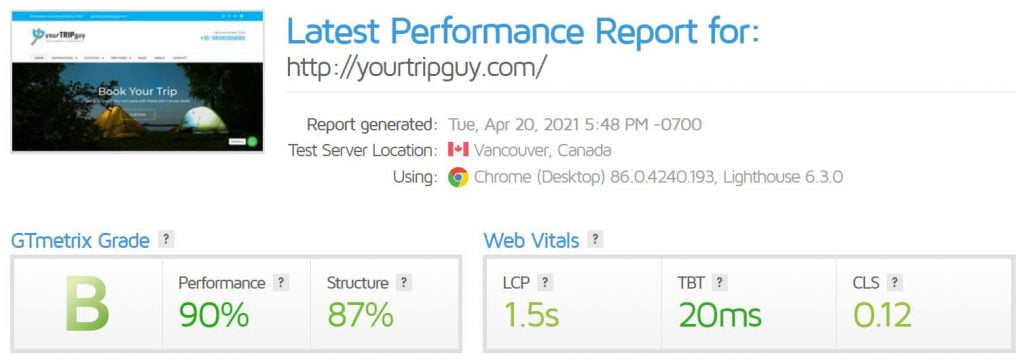
Comparing with the above result. We went from E to B Grade with these recommendations. Performance score went up from 47% to whooping 90% and Structure score also improved from 81% to 87%.

This post may contain affiliate links. If you liked this article, then please subscribe to our Blog for more updates like this. You can also find us on Facebook, Instagram, Twitter, Pinterest, LinkedIn and YouTube.